Hai sa va oripilez.
Pen’ ca sunt somer, incepand de azi pna cand gasesc un contract nou pe SAP, apropo, care aveti ceva santuri de sapat, instalatii termice de proiectat, vreun razor de greblat, da’ sa fie prin UK, DE, daca s-ar putea, lol, m-am apucat sa fac o chestie pe care o am in plan mai demult si in lucru de cateva luni.
Am o mizerie de soft in care imi tot pun acolo, costuri, consumuri utilitati, mai multe. Un fel de mini ERP, asa pentru mine. Tot scriu cod la el de prin 2010. Evident ca fiind singur si neavand o mie de ani la dispozitie arata ca o struto-camila, ca in 2010 si eu si programarea eram altfel decat azi, si nu-s nebun sa rescriu tot. Cand nu mai merge, adaptez.
Eh, am in lucru o lista de cumparaturi in care sa adaug chestii si eu si nevasta si copiii, eventual si niste necunoscuti, daca-mi sparge careva aplicatia, si sa le pot gasi pe telefon cand merg la cumparaturi. Sa achizitionez mizeriile, sa dau check acolo, eventual sa bag costurile , sa mi se salveze datele la cheltuieli, si lista ca lucruri cumparate.
Stiu, stiu, exista Keep, o mie de tooluri de notat si de share-uit note, exita mailuri, exista. Bine ca exista. Mai jos explic si ce vreau sa fac cu el.
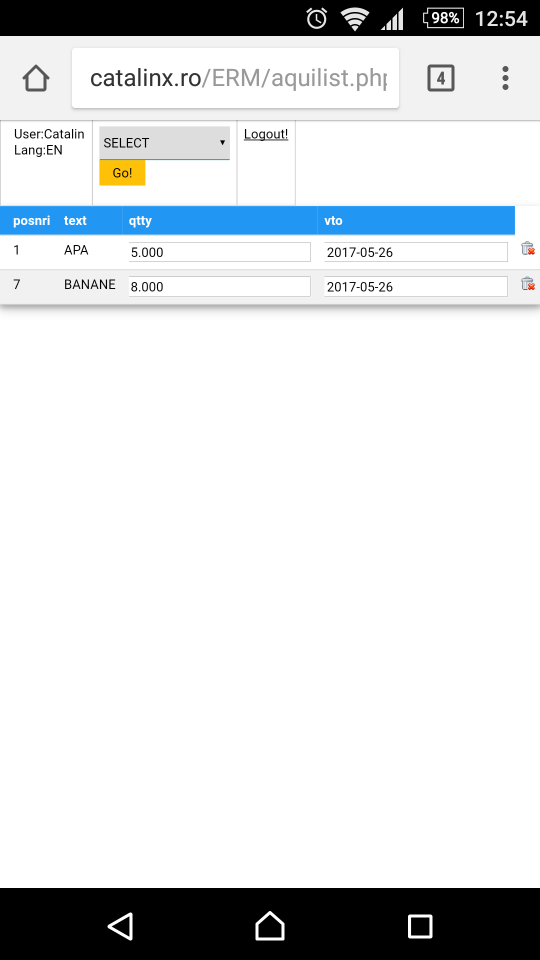
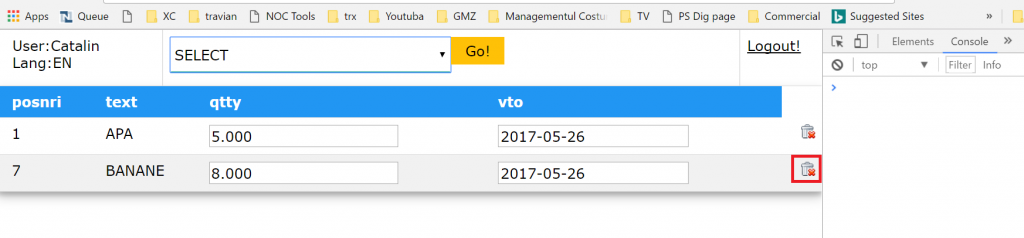
Si shopping listul vietii arata cam asa ( in faza pre-alpha, gen).

Dap, e pe mobil , ar fi tare sa o ard prin supermarket cu calculatorul deschis.
Lucrez la partea la care apesi pe butonul ala de delete si se sterg itemurile, dar nu asa cu reload la pagina fiecare, ci din html, cu chestii mai moderne, apoi se apeleaza un script ajax ( un apel catre alt php) care nu se vede si care sterge din obiectul care contine lista si face si updateul in baza de date. Dar mai background asa, ca sa avem si noi un user interaction mai smooth.
In fine mai e de lucru, partea cea mai interesanta e aia in care va trebui sa adaug obiecte si voi avea nevoie de un auto-filler tot pe baza de ajax, care va lua user input-ul si va cauta successiv prin tabele de “obiecte adaugate anterior”, “materiale”, “branduri” si ce-o mai fi. Si aduce pentu ele si unitati de masura, preturi de referinta ( long shot, sper sa nu raman somer atat de mult timp incat sa apuc sa scriu chestia aia vara asta), dar mai presus de toate, daca userul baga ca boul si nu gaseste nimic, aia e, preia datele userului si le pune in tabelele alea pentru “data viitoare”, iar userul continua.
Pe urma, chestii cu sugestii pe baza de comenzile anterioare, de pula mea, dar am zis, sper sa nu raman somer atat de mult timp.
Ce vreau acum e un mod simplu prin care nevasta adauga itemuri , iar eu le dau “checked” , sau “delete” , de ce nu :D.
In fine, problema e modul meu de lucru foarte organizat si modern . Not.
Am ajuns la un oarecare grad de encapsulare incat o parte din scripturile de html, css , query-uri, le-am pus in tabele de baze de date.
Imagineaza-ti ca ai in php un query de adus diferite chestii, dar el nu sta acolo in php. Noo, e scris intr-o tabela de query-uri, programul cheama o functie care citeste query-ul , alta functie care ia datele, si apoi face “echo” la codul html ce contine datele din tabela si restul de chestii de formatat.
Datele cu care lucrez, gen lista vietii, o tin intr-un obiect ( o clasa) de php, ca sa nu fac, pe cat posibil 1000 de selecturi din tabela la fiecare operatie, ca asa e modern, sa lucram cu memoria.
Imagineaza-ti ca tabela aia trebuie sa arate cumva si sunt ceva scripturi de “<style>” , sau CSS pe acolo. Si alea sunt puse in tabela si instantiate la nevoie . Stiu, lumea foloseste fisiere de tip include cu CSSuri, dar eu am o deformatie profesionala. In fine, am gandit un versioning modular, pe care nu-l voi implementa niciodata, pentru ca sunt singur si sa va arat cum lucrez:
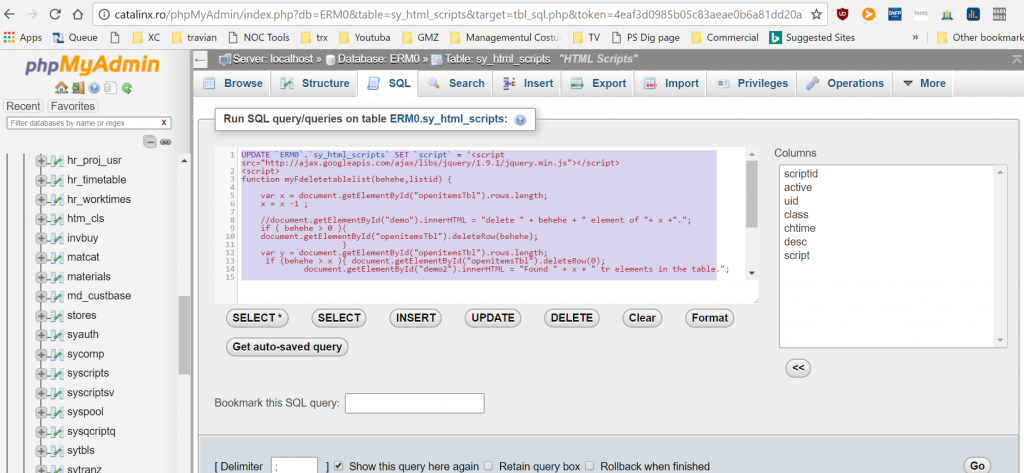
Aici imi scriu o functie html un mic javascriptulet, care , practic identifica faptul ca userul a apasat butonul de delete , ala e triggerul, stie numarul liniei pe care se afla cursorul ( din alt script) , adica behehehe ala ( ce, nu va place naming convention-ul meu?) , iar listid vine direct parametru constant, populat din php, in codul de html.
Ok, poate nu va sperie codul mizerabil, dar pe mine incepe sa ma sperie faptul ca editez cod de javascript in phpMyAdmin ( pula mea, alt IDE mai bun nu am gasit, lol) , intr-un query de update, pe care pe urma il rulez ; un fel de save. Hei, ce-ar putea fi rau in asta, nu ?
Fara compiler, fara syntax check, fara nimic. De unde stiu ca merge? Sau ca nu merge?
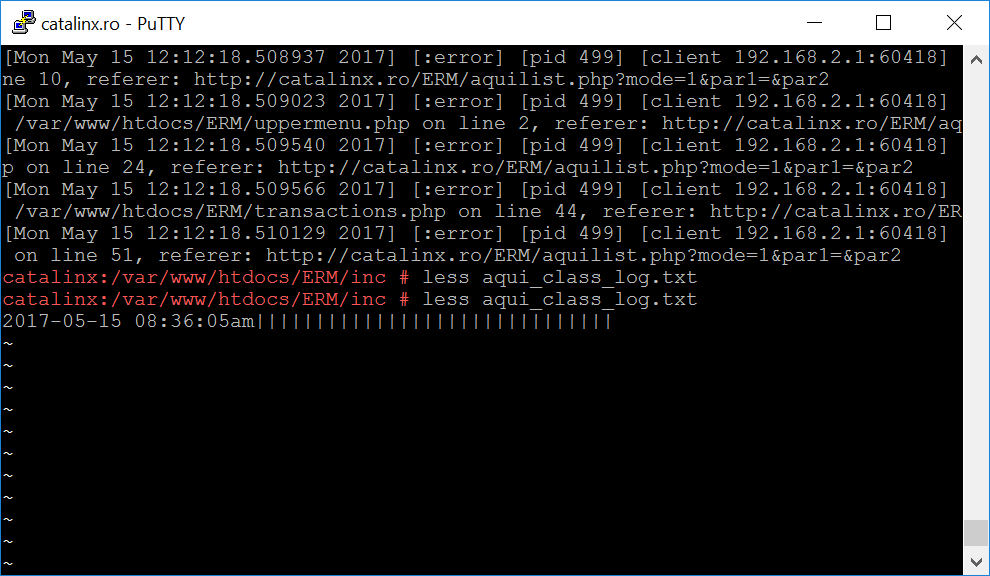
Ma uit in consola de chrome, imi scriu loguri pe server, mai scrie serverul apache si listez cu putty, d-astea de epoca de piatra. Bunga-bunga!
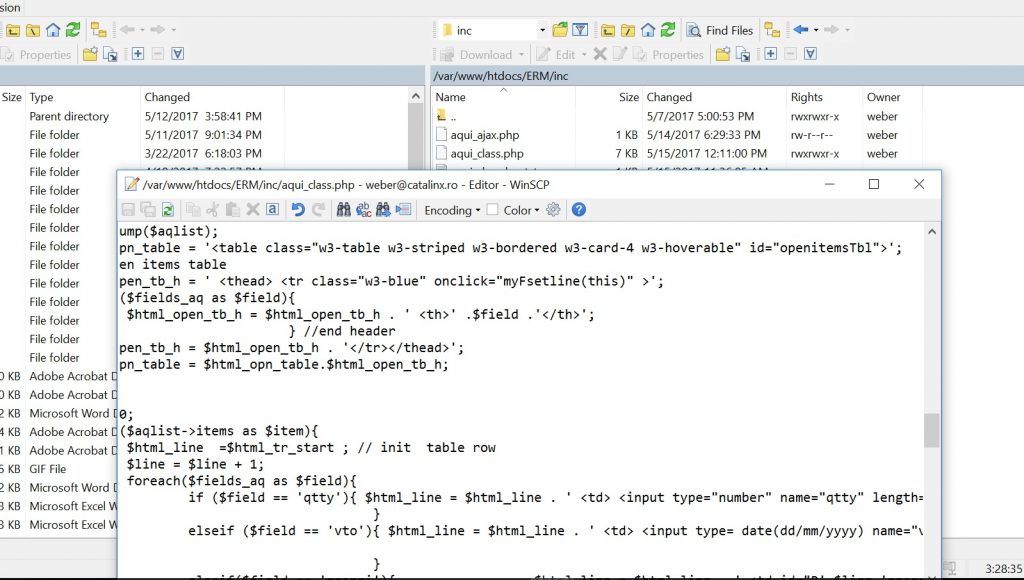
La php stau un pic mai bine. Editez in fisiere ca omul normal cu WinScp pe ssh, ca FTP, da-l in pula mea de FTP.
Atunci nu e de mirare ca de ieri nu intelegeam cum pe lista asta din care vreau sa sterg bananele:
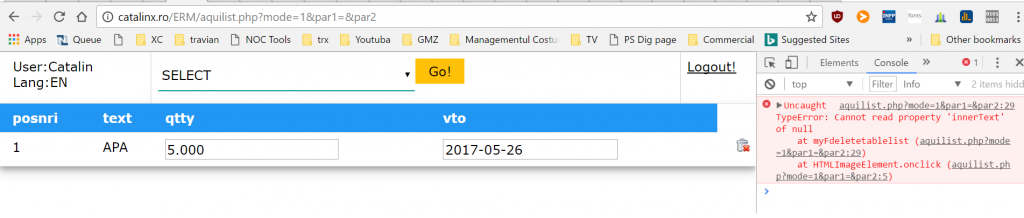
Imi spune consola de chrome ca nu poate sa citeasca referinte nule si, in consecinta, nu sterge linia din tabela (DB), dar de pe ecran merge, dupa cum se vede.
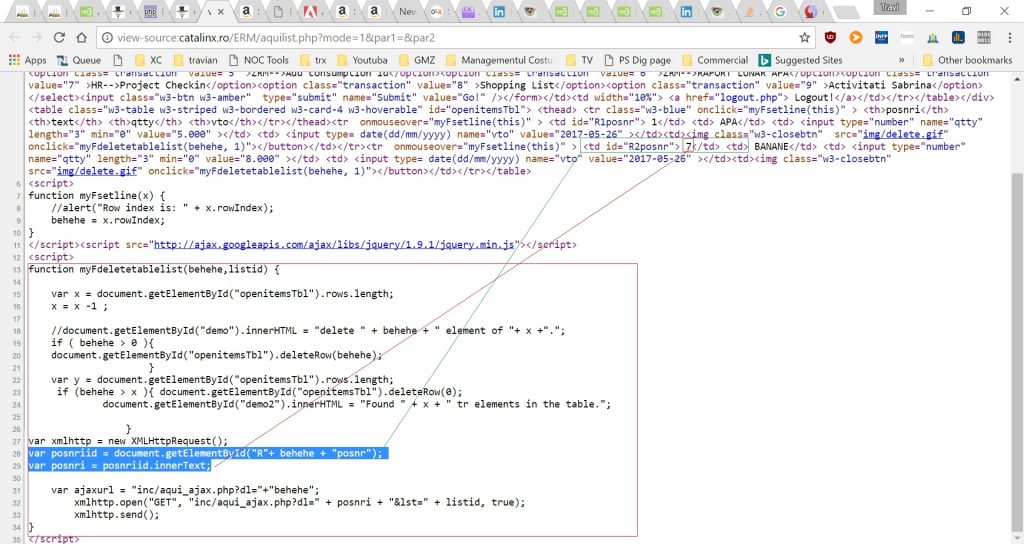
In ciuda modului in care imi scriu codul, serverul vomita scriptul ala html cu tot ce are nevoie inauntru. Uite, referinta de celula de tabel din care vreau sa iau position-numberul ala puscat.
Uite si innertext-ul. Pula mea, e totul simplu ca “bunaziua”, ce mortii lui n-o vrea nu mi-am dat seama de ieri pana azi. Hai, care stiti ce e in neregula?
Pula mea, a durat ceva sa-mi dau seama ca eu cand apas butonul de sters , fac mai intai .deleteRow(behehe), dupa care caut elementul in codul html ca un bou, ca si cum ar mai fi existand.
Exemplu clasic de gandire de roman care numara prajitura mancata, sau care isi taie craca.
Poate lucrurile astea mai fascineaza pe cineva, dar mie genul asta de programare mi se pare un pic cam low level.
La cum vad eu lucrurile, facem lucruri prea complexe azi ( nu de amarata mea de lista de cumparaturi vorbesc) ca sa mai lucram la modul asta. Programarea ar trebui sa fie altfel , modulara si “cross-platform”.
Ca sa fie mai clar ce zic, am sa incerc sa prezint in cuvinte cum functioneaza lista asta la nivel de chestii implicate.
Sunt niste tabele cu date ( master si tranzactionale). Aia e baza de date, in cazul de fata mySQL.
Deasupra e serverul de web , in cazul de fata apache.
Exista un layer de cod “server side” scris in php, care ia datele din mysql si le serveste clientului, calculatorului tau adica,
scrise in altfel de cod, “client side” , care-i html si javascript, pe care browserul tau il ruleaza si iti afiseaza tabela mortilor ma-sii si te lasa sa interactionezi cu ea.
Asta e un sistem clasic “3 tier”.
Dar daca te uiti in burta aplicatiei server, adica a php-ului, acolo lucrurile sunt iarasi impartite. Ma rog , asa le-am impartit eu, ca cam asa e modern pe sistemul MVC, Model, View Controler.
Adica un layer care lucreaza cu datele intre baza de date si aplicatia server. Ala e partea de model.
Un layer care afiseaza datele catre client, adica ia datele din aplicatie, nu direct din baza de date, si le trimite catre softul client, in cazul asta le rescrie in HTML.
Un alt layer care “citeste” actiunile trimise de client “submit-uri de formuri” , apeluri facute prin ajax, etc, si face modificari asupra datelor din aplicatie.
Modificarile la nivelul bazei de date se fac numai de catre partea de model.
Ca asta e PHP/mySQL/HTML-JS e doar un exemplu, dar mereu e ceva de genul. Ar cam fi cazul sa nu mai scriem cod in toate cacaturile astea, sa lucram cu blocuri logice, sau sa scriem cod intr-un mediu care deseneaza ea toate chestiile astea peste tot, scrie ce cod e nevoie si serveste output-ul. Bine chestia asta exista demult.
Si nu vorbes de CMS-uri gen WordPress etc. Vorbesc de o chestie gen Server-Client Application Designer.
Eu am lucrat cu Webdynpro de la SAP, care e o mizerie, orice faci in cacatul ala se misca infect, arata infect, e si complicat de programat si cu o gramada de buguri, dar mai ales, cireasa de pe coliva functioneaza doar cu internet explorer. Anumite versiuni de internet explorer. Nu va panicati, sunt altele mai noi care merg mai bine, inclusiv de la astia, dar niciuna nu-i suficient de bine dezvoltata sa zici : da, coaie, asta e!
Una care sa foloseasca butoane create de toata lumea, care sa reutilizeze macro-blocuri deja scrise, care sa permita sa imbunatatim viteaza de creare a programelor cu vreo doua trei ordine de marime.
iar eu nu stiu niciuna opensource si moca, dar poate ma insel, ca nu le stiu nici eu pe toate.
Pana una-alta…
P.S. : Ba, ce uameni! Nu pusesem checkul de login pe un .php si va gasirati careva sa incercati un exploit. :/







POate ca vroia sa iti faca o surpriza si sa rezolve bugu? 🙂
Plm, când e vorba de cumpărături pe listă eu folosesc ShopShop sau Wunderlist. Why bother?
ShopShop – Shopping List de Nikolaj Schumacher
https://appsto.re/ro/Pa-lr.i
O stiu, Am Keep pe telefon care e la fel de bun. Dar nu se potriveste scenariului de business pentru ca: 1) In keep trebuie sa scriu eu, dupa care trebuie sa tai tot eu ce cumpar. Crezi ca eu cumpar de capul meu asa? Nevasta face lista, eu execut partea de cumparare. Mai adaug si eu obiecte. Asta implica sa imi dicteze. Ceea ce nu-mi place neaparat. Prefer sa imi trimita mail, chiar daca din mail nu le pot taia, odata cumparate. Nu e interactiva, adica sa poata adauga pe ea in timp ce eu sunt in drum spre… Read more »
Păi ShopShop are sync pe dropbox. Plus că tine minte produsele. O dată adăugate e mega simplu să le pui într-o listă nouă (autofill). E chiar foarte interactivă. Soția poate să adauge în timp real orice la listă și tu să ai ultima versiune.
Nu asta vrei?
În afară de integrarea cu softul tău le are pe toate. Chiar, cu ce plm integrezi o listă de cumpărături? Adică strict vorbind de lista clasică cu tampoane, ulei, ouă…
Nu am dropbox d-ala. Am doar google cloud. Dar as putea sa fac, nu e asta problema. Integrarea se refera la softul meu de cheltuieli si alte chestii. Uite un mic exemplu : Astea-s niste cheltuieli, cam ca facturile , bonurile. Stii tu . Purchase Order :). Ele au pozitii, adica obiectele cumparate, adica ”items”. Astea au fiecare pret si pula mea. Scopul final nu e neaparat sa stiu eu cat am cheltuit pe fiecare cacat, cat sa am o evidenta a cum se consuma lucrurile si un program de ”supply chain management” care stie sa imi spuna exact cand… Read more »
Mă, nu știu, ăsta deja pare caz medical.
Eu ca să țin evidența folosesc Toshl. Dar na, poate în viitorul îndepărtat o să fac și eu ceva de genul ăla.
Plm, nu merg emoji… 🙂
Ba merg emoji: .
Ia uite , de Toshl nu stiam.
Ba, nu merg. Mergeau. Am sa vad de ce.
Legat doar de codul in JavaScript, cred ca ar fi mult mai compact/elegant/cross-browser daca ai folosi jQuery.
Am scris si eu cod ca al tau – era prin 2002 – pana mi-a venit acru. Am tot incercat mai apoi extJS, gwt -bleah!-, dojo si pe la jQuery m-am oprit, dar chiar rupea fashu’!!!
Evident, lucrurile au evoluat dincolo de jQuery, dar te-ar ajuta…
jQuery m-ar ajuta, am vazut cum se face mai demult, dar nu prea stiu cum sa-i fac debug chestiei alia. La asta nu m-am prins. La java script primesc in consola de browser suficiente hinturi in mesajul de oroare sa-mi dau seama unde-s bou vagon , dar la jQuery inca nu m-am lamurit. As putea sa sar peste si sa vad cum lucrez direct in AngularJs, da’ am o mica problemuta cu solutiile astea care lucreaza client side. Nu ca ar conta pentru aplicatia mea de doi bani pe care o folosesc doar eu, dar ca idee. Cand construiesti in… Read more »
Debug: F12 iti deschide fereastra de debug in majoritatea browserelor. Acolo poti pune breakpoints, poti inspecta/seta variabile, etc. Evident, o faci de pe laptop, nu din smartphone…
Angular, React – astea-s motzul de la basca acum, dar sunt prea batran eu pentru ele…
Hacuiala: m-as speria mai putin ca vede puletele validarea. Sa nu ai probleme cu atacuri cross-domain sau sql-injection.
Hai, ba… nu la asta ma refeream. Vorbeam despre faptul ca in javascript mai pui breakpointuri pe instructiuni simple si intelegi. In jquery metodele-s deja blocuri iar la motul de la basca ai macro-uri de-a dreptul.
Nu exista cross domain. Sunt toate pe masina proprie si e un domeniu :).
SQL injection poate, dar nu cred.